Optimizing Check Deposits:
A Housecall Pro Case Study
Optimizing Check Deposits:
A Housecall Pro Case Study
For the full experience, view this case study on a tablet or desktop. Some elements are best seen on larger screens.
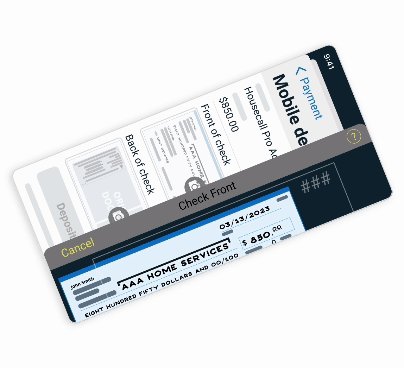
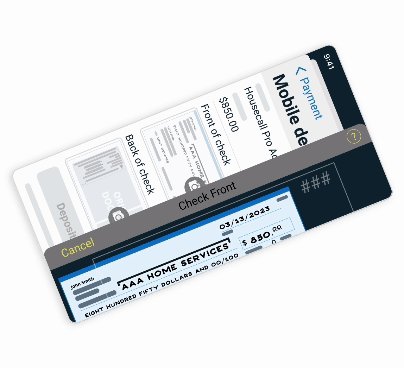
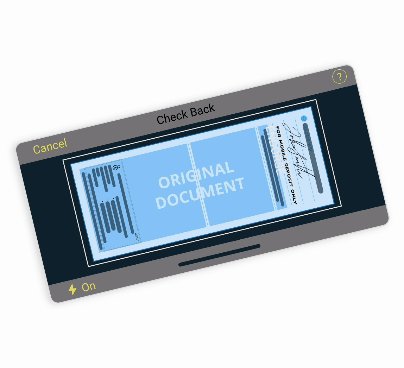
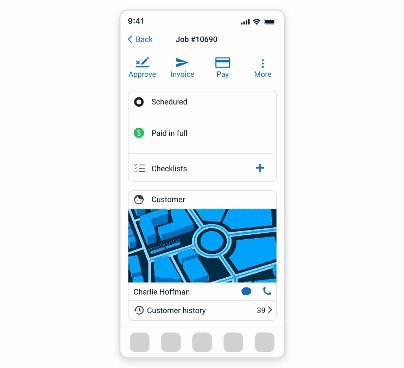
Within the first month of launching Mobile Check Deposit, users completed 2,500 deposits worth $500,000 in GMV. This feature significantly enhanced user efficiency and satisfaction.
Within the first month of launching Mobile Check Deposit, users completed 2,500 deposits worth $500,000 in GMV. This feature significantly enhanced user efficiency and satisfaction.
Due to my non-disclosure agreement, I have removed or hidden any confidential information from this case study. The information presented here is based on my own experience and does not represent the views of Housecall Pro.
Due to my non-disclosure agreement, I have removed or hidden any confidential information from this case study. The information presented here is based on my own experience and does not represent the views of Housecall Pro.



Optimizing Check Deposits:
A Housecall Pro Case Study
For the full experience, view this case study on a tablet or desktop. Some elements are best seen on larger screens.
Within the first month of launching Mobile Check Deposit, users completed 2,500 deposits worth $500,000 in GMV. This feature significantly enhanced user efficiency and satisfaction.
Due to my non-disclosure agreement, I have removed or hidden any confidential information from this case study. The information presented here is based on my own experience and does not represent the views of Housecall Pro.

introduction
introduction
Context and Background




About Housecall Pro
About Housecall Pro
Housecall Pro is a comprehensive service management software for home service professionals, including plumbers, electricians, HVAC technicians, and cleaning services.
Housecall Pro is a comprehensive service management software for home service professionals, including plumbers, electricians, HVAC technicians, and cleaning services.
Housecall Pro is a comprehensive service management software for home service professionals, including plumbers, electricians, HVAC technicians, and cleaning services.
What does it do?:
What does it do?:
What does it do?:
• Automates tasks like scheduling, dispatching, and communication.
• Automates tasks like scheduling, dispatching, and communication
• Automates tasks like scheduling, dispatching, and communication.
• Provides a mobile app for efficient on-site work and online booking tools.
• Provides a mobile app for efficient on-site work and online booking tools
• Provides a mobile app for efficient on-site work and online booking tools.
• Offer valuable insights with real-time reporting and analytics to optimize your business.
• Offer valuable insights with real-time reporting and analytics to optimize your business
• Offer valuable insights with real-time reporting and analytics to optimize your business.
My Role
My Role
As senior product designer, I led design phases and monitored task progression, keeping stakeholders and team members informed.
As senior product designer, I led design phases and monitored task progression, keeping stakeholders and team members informed.
As senior product designer, I led design phases and monitored task progression, keeping stakeholders and team members informed.



Planning & Scope Definition
Defined the project scope and planned the design phases to ensure alignment with business goals.
Defined the project scope and planned the design phases to ensure alignment with business goals.
Defined the project scope and planned the design phases to ensure alignment with business goals.
Design Execution & Validation
Led the design process, executed design solutions, and validated them through user testing and feedback.
Led the design process, executed design solutions, and validated them through user testing and feedback.
Led the design process, executed design solutions, and validated them through user testing and feedback.
Customer Insights & Ideation
Gathered customer insights and led ideation sessions to generate innovative solutions based on user needs.
Gathered customer insights and led ideation sessions to generate innovative solutions based on user needs.
Gathered customer insights and led ideation sessions to generate innovative solutions based on user needs.
Leading Team Workshops
Conducted workshops to foster collaboration, generate ideas, and solve problems collectively.
Conducted workshops to foster collaboration, generate ideas, and solve problems collectively.
Conducted workshops to foster collaboration, generate ideas, and solve problems collectively.
Stakeholder Communication
Maintained regular communication with stakeholders to align project goals, provide updates, and incorporate their feedback into the design process.
Maintained regular communication with stakeholders to align project goals, provide updates, and incorporate their feedback into the design process.
Maintained regular communication with stakeholders to align project goals, provide updates, and incorporate their feedback into the design process.
Leadership
Provided leadership and direction to the squad, ensuring consistent progress and high-quality outcomes
Provided leadership and direction to the squad, ensuring consistent progress and high-quality outcomes
Provided leadership and direction to the squad, ensuring consistent progress and high-quality outcomes




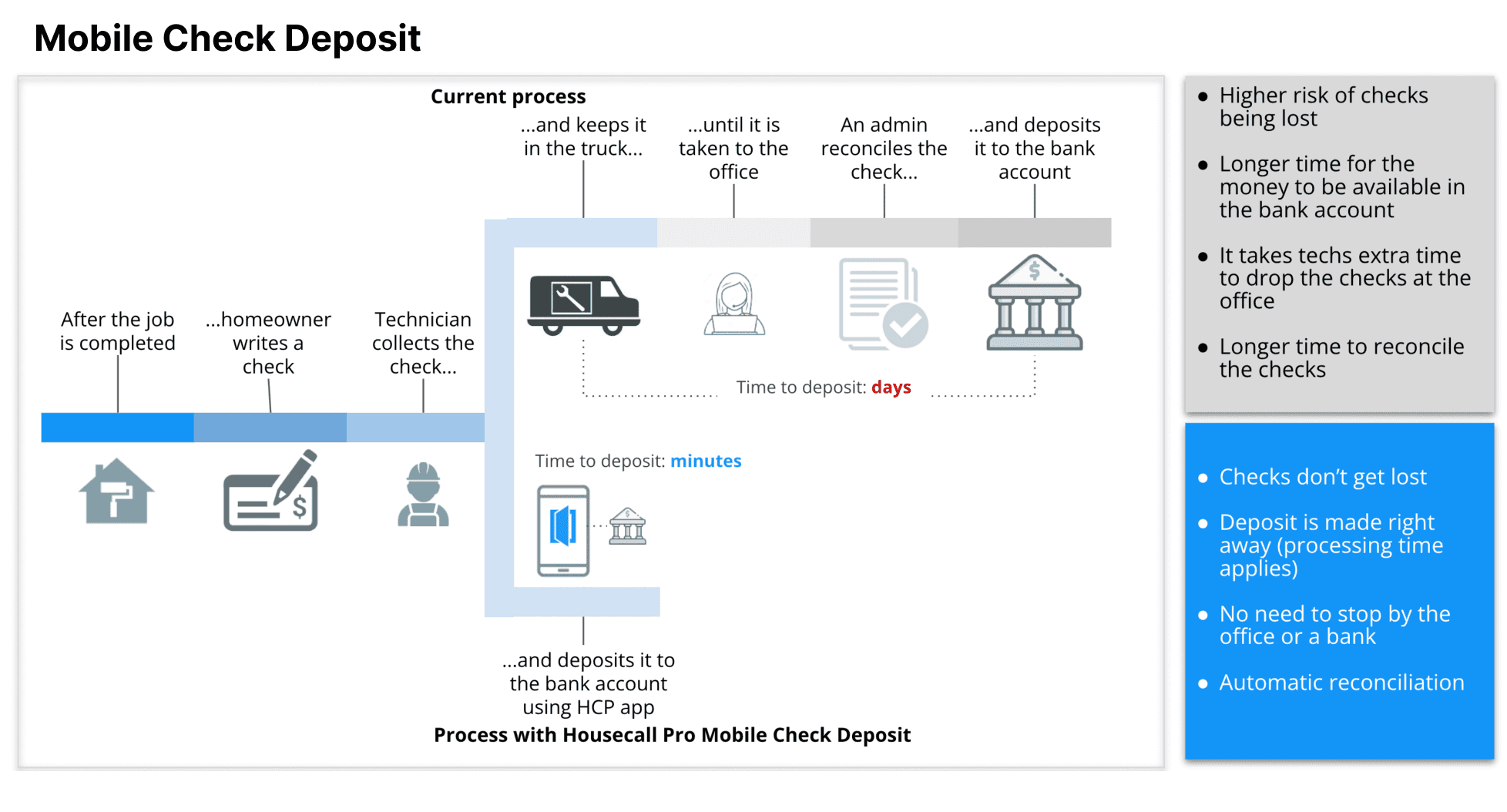
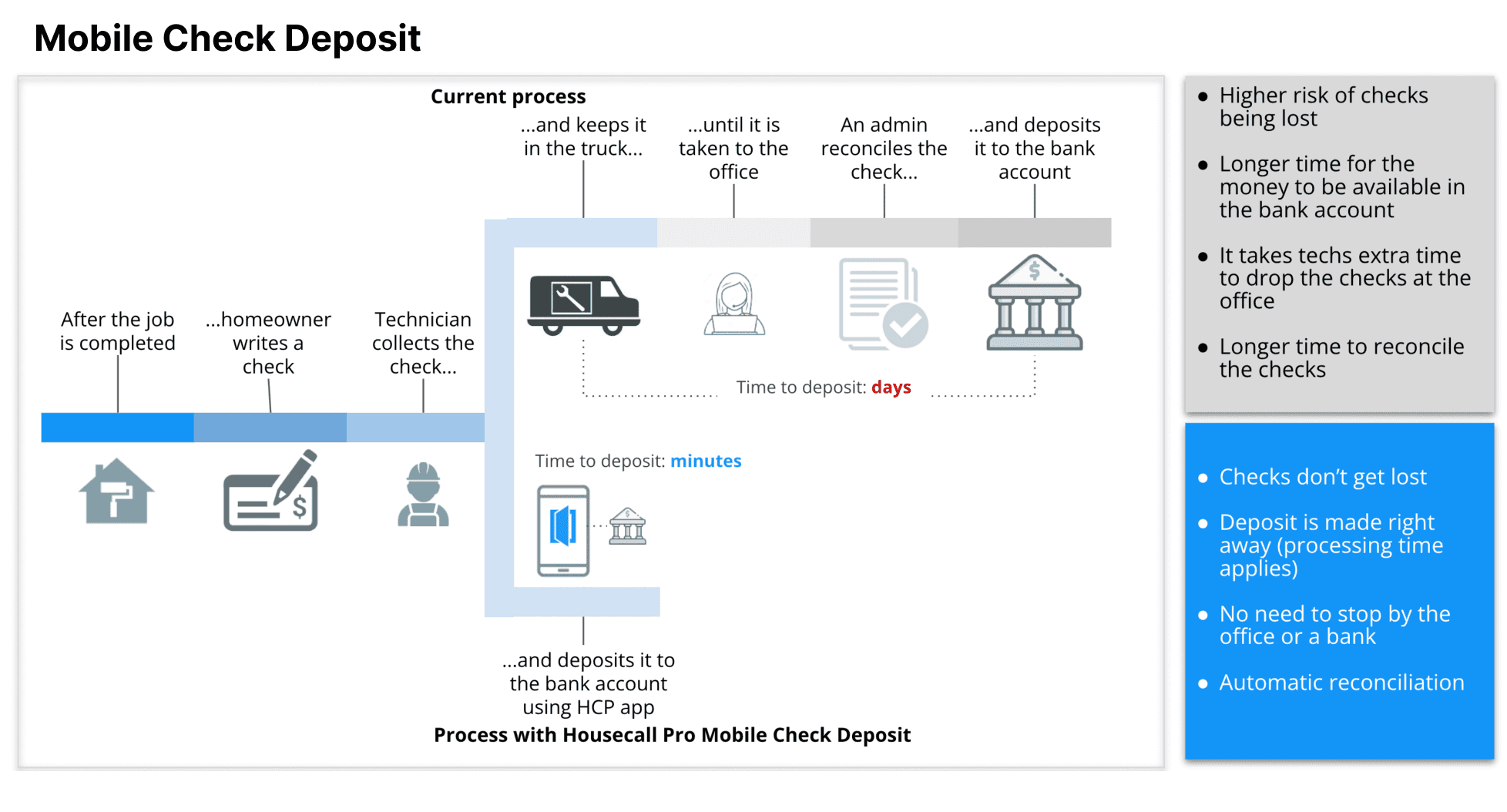
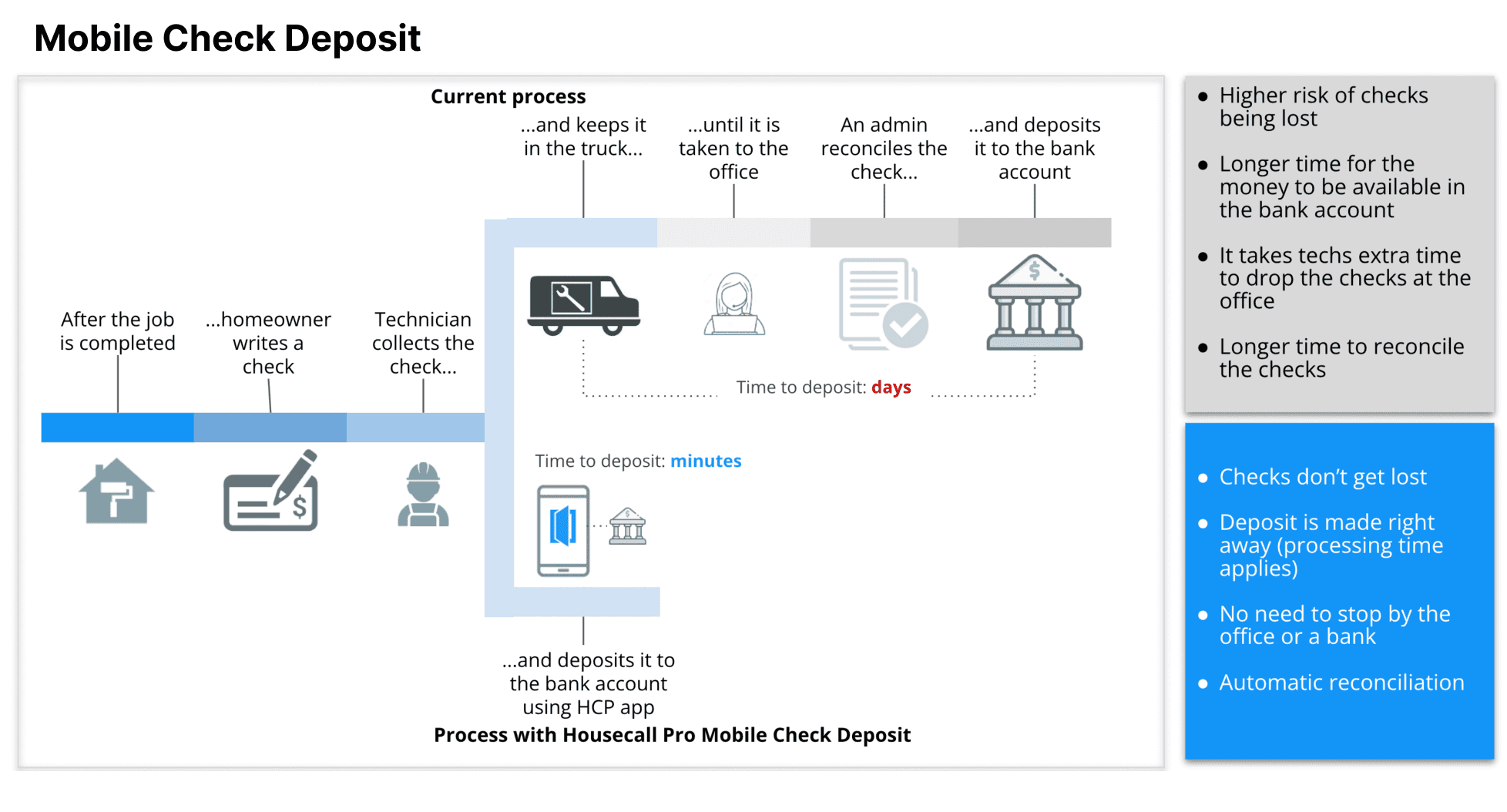
Why Mobile Check Deposit Matters?
Why Mobile Check Deposit Matters?
Mobile Check Deposit addresses widespread check use in the U.S., simplifying how home service professionals get paid. By integrating deposits into Housecall Pro, we save technicians time and align with the platform’s all-in-one vision.
Mobile Check Deposit addresses widespread check use in the U.S., simplifying how home service professionals get paid. By integrating deposits into Housecall Pro, we save technicians time and align with the platform’s all-in-one vision.
Mobile Check Deposit addresses widespread check use in the U.S., simplifying how home service professionals get paid. By integrating deposits into Housecall Pro, we save technicians time and align with the platform’s all-in-one vision.

• Market Relevance:
Checks remain popular in the U.S., with 11 billion processed annually. Within Housecall Pro, checks account for 30% of transactions.
• User Demand:
Users frequently receive check payments; instant deposits within the app address this pain point.
• Market Relevance: Checks remain a popular payment method in the U.S., with around 11 billion checks processed annually, amounting to approximately $25 trillion. Within Housecall Pro, checks account for about 30% of all transactions.
• User Demand: Many users frequently receive payments via check. Instant check deposits directly within the app address a significant pain point, enhancing the utility of Housecall Pro.
• Market Relevance:
Checks remain popular in the U.S., with 11 billion processed annually. Within Housecall Pro, checks account for 30% of transactions.
• User Demand:
Users frequently receive check payments; instant deposits within the app address this pain point.
• Efficiency:
Technicians save time by eliminating bank visits, visits to the office, checks being lost etc.
• Strategic Alignment:
Supports Housecall Pro’s goal of being a comprehensive tool for business needs, including financial transactions.
• Efficiency:
Technicians save time by eliminating bank visits.
• Strategic Alignment:
Supports Housecall Pro’s goal of being a comprehensive tool for business needs, including financial transactions.
• Efficiency:
Technicians save time by eliminating bank visits.
• Strategic Alignment:
Supports Housecall Pro’s goal of being a comprehensive tool for business needs, including financial transactions.



Task
Task
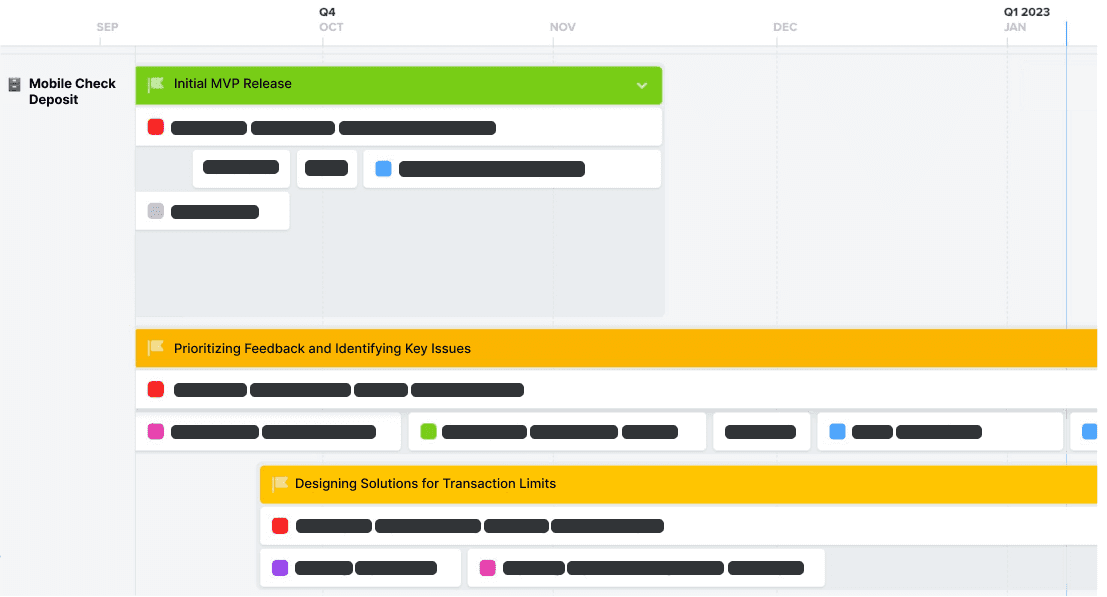
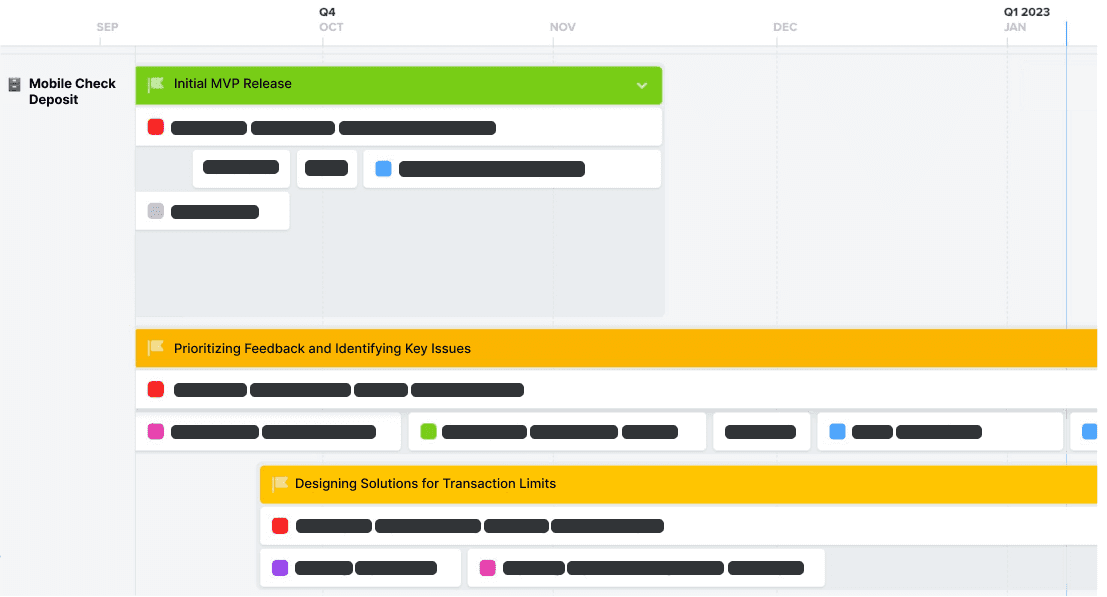
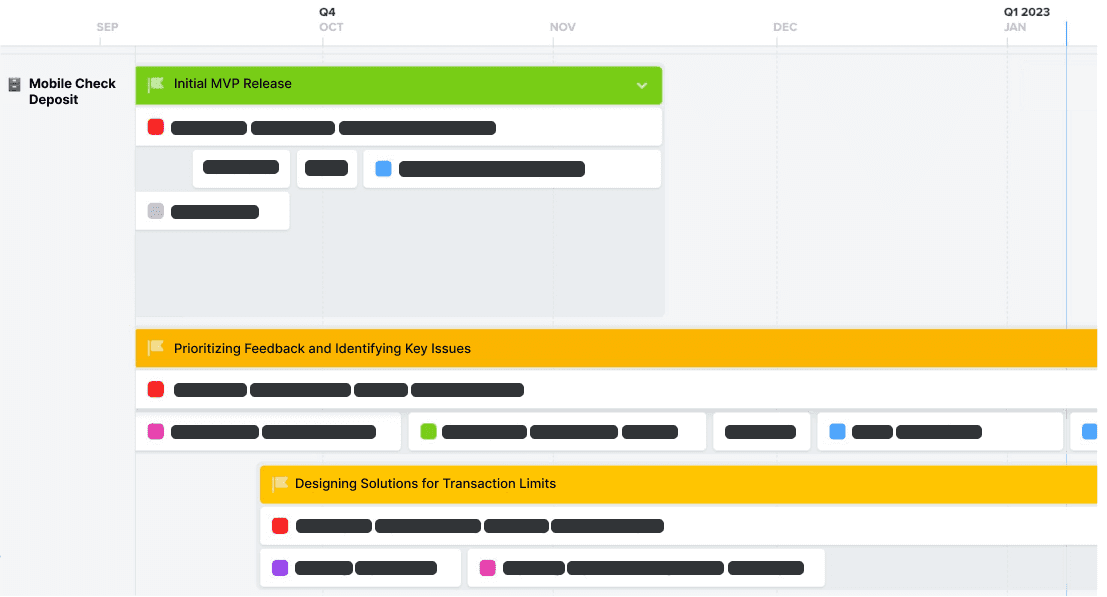
Post-MVP Challenges
Prioritizing
Post-MVP Enhancements
General Mobile Check Deposit challenges
General Mobile Check Deposit challenges
General Mobile Check Deposit challenges
• Customer Trust:
Customers may hesitate to trust Housecall Pro for financial transactions.
• Security and Compliance:
Managing fraud risks and meeting regulatory needs is crucial while keeping costs manageable.
• Customer Trust:
Customers may hesitate to trust Housecall Pro for financial transactions.
• Security and Compliance:
Managing fraud risks and meeting regulatory needs is crucial while keeping costs manageable.
• Customer Trust:
Customers may hesitate to trust Housecall Pro for financial transactions.
• Security and Compliance:
Managing fraud risks and meeting regulatory needs is crucial while keeping costs manageable.
• Usability:
Smooth check image capture needs a user-friendly design to avoid frustration.
• Processing Time:
Customers expect quick, predictable processing times to feel confident using the feature.
• Usability:
Smooth check image capture needs a user-friendly design to avoid frustration.
• Processing Time:
Customers expect quick, predictable processing times to feel confident using the feature.
• Usability:
Smooth check image capture needs a user-friendly design to avoid frustration.
• Processing Time:
Customers expect quick, predictable processing times to feel confident using the feature.
Post-MVP challenges
Post-MVP challenges
Post-MVP challenges
• Feedback Prioritization:
Analyzing and prioritizing user feedback to address critical issues first.
• Usability Improvements:
Enhancing the UI based on user pain points.
• Feedback Prioritization:
Analyzing and prioritizing user feedback to address critical issues first.
• Usability Improvements:
Enhancing the UI based on user pain points.
• Feedback Prioritization:
Analyzing and prioritizing user feedback to address critical issues first.
• Usability Improvements:
Enhancing the UI based on user pain points.
• Feature Expansion:
Developing additional features suggested by users.
• Technical Performance:
Addressing app stability, compatibility, and processing speed.
• Feature Expansion:
Developing additional features suggested by users.
• Technical Performance:
Addressing app stability, compatibility, and processing speed.
• Feature Expansion:
Developing additional features suggested by users.
• Technical Performance:
Addressing app stability, compatibility, and processing speed.
Problem statemEnt validation
Validation of the direction
Validating the Challenges & Direction


Gathering Feedback from Alpha Users
Gathering Feedback from Alpha Users
I combined follow-up calls, emails, direct alpha user feedback, usage analytics, and user interviews to gather comprehensive input. Consolidating all data in one place allowed me to identify recurring pain points and prioritize critical issues.
I combined follow-up calls, emails, direct alpha user feedback, usage analytics, and user interviews to gather comprehensive input. Consolidating all data in one place allowed me to identify recurring pain points and prioritize critical issues.
I combined follow-up calls, emails, direct alpha user feedback, usage analytics, and user interviews to gather comprehensive input. Consolidating all data in one place allowed me to identify recurring pain points and prioritize critical issues.
Key Findings:
• Unclear Limit Visibility:
"When I attempted a deposit, I wasn’t sure how close I was to my limit. The app didn’t show real-time usage, and I ended up getting an unexpected rejection."
• Ambiguous Reset Timing:
“Once I hit my limit, I had no idea when it would reset. This uncertainty made planning my deposits really challenging.”
• Unclear Limit Visibility:
"When I attempted a deposit, I wasn’t sure how close I was to my limit. The app didn’t show real-time usage, and I ended up getting an unexpected rejection."
• Ambiguous Reset Timing:
“Once I hit my limit, I had no idea when it would reset. This uncertainty made planning my deposits really challenging.”
• Unclear Limit Visibility:
"When I attempted a deposit, I wasn’t sure how close I was to my limit. The app didn’t show real-time usage, and I ended up getting an unexpected rejection."
• Ambiguous Reset Timing:
“Once I hit my limit, I had no idea when it would reset. This uncertainty made planning my deposits really challenging.”
• Visibility of Limits:
Four users didn’t want technicians to see the remaining limits. We decided to hide limits until roles were implemented, allowing only managers to view them.
• Need for Clear Processing Time:
Users anticipated fast fund availability but found processing times unclear, causing anxiety. Clearer messaging on timing could boost trust.
• High Frequency of Near-Limit Deposits:
Usage analytics revealed that nearly 50% of deposit attempts occur when users have reached 70-90% of their limit, indicating a critical need for better real-time limit visibility.
• Frustration Over Process Interruptions:
“Exceeding the limit disrupts my workflow. I need clear guidance on what happens next, whether I should wait for a reset, contact support, or try a different approach.”
• High Frequency of Near-Limit Deposits:
Usage analytics revealed that nearly 50% of deposit attempts occur when users have reached 70-90% of their limit, indicating a critical need for better real-time limit visibility.
• Frustration Over Process Interruptions:
“Exceeding the limit disrupts my workflow. I need clear guidance on what happens next, whether I should wait for a reset, contact support, or try a different approach.”
• High Frequency of Near-Limit Deposits:
Usage analytics revealed that nearly 50% of deposit attempts occur when users have reached 70-90% of their limit, indicating a critical need for better real-time limit visibility.
• Frustration Over Process Interruptions:
“Exceeding the limit disrupts my workflow. I need clear guidance on what happens next, whether I should wait for a reset, contact support, or try a different approach.”
• Security Checks and Deposit Speed:
Users wanted security but were worried about delays for larger deposits. Transparency around security checks would reassure users.
• Detailed Transaction History:
Users wanted detailed transaction history showing past deposits, limits reached, and actions taken for a comprehensive overview.
Aligning with Roadmap and Choosing Direction
Aligning with Roadmap and Choosing Direction
• Roadmap Alignment:
Reviewed our prioritized feedback in the context of our product roadmap.
• Beta Release Preparation:
Identified the beta release as the next key milestone.
• Stakeholder Discussions:
Collaborated with fintech stakeholders to identify critical blockers.
• Roadmap Alignment:
Reviewed our prioritized feedback in the context of our product roadmap.
• Beta Release Preparation:
Identified the beta release as the next key milestone.
• Stakeholder Discussions:
Collaborated with fintech stakeholders to identify critical blockers.
• Roadmap Alignment:
Reviewed our prioritized feedback in the context of our product roadmap.
• Beta Release Preparation:
Identified the beta release as the next key milestone.
• Stakeholder Discussions:
Collaborated with fintech stakeholders to identify critical blockers.



New Direction: Transaction Limits
Problem Statement:
Unclear transaction limit indicators cause user anxiety and workflow disruptions. Unexpected rejections compromise security and compliance (impacting Stripe’s check validation) and fail to adapt to the varied
needs of small and large businesses, preventing the broader rollout of this feature.
Problem Statement:
Unclear transaction limit indicators cause user anxiety and workflow disruptions. Unexpected rejections compromise security and compliance (impacting Stripe’s check validation) and fail to adapt to the varied
needs of small and large businesses, preventing the broader rollout of this feature.
Problem Statement:
Unclear transaction limit indicators cause user anxiety and workflow disruptions. Unexpected rejections compromise security and compliance (impacting Stripe’s check validation) and fail to adapt to the varied
needs of small and large businesses, preventing the broader rollout of this feature.



starting new project
starting new project
Moving from Alpha to Beta Version



Kick-off meeting for Transaction Limits
Kick-off meeting for Transaction Limits
We started with a kick-off workshop involving our cross-functional team (product designer, product manager, engineering lead). After the workshop, I shared the file with stakeholders for asynchronous review.
We started with a kick-off workshop involving our cross-functional team (product designer, product manager, engineering lead). After the workshop, I shared the file with stakeholders for asynchronous review.
We started with a kick-off workshop involving our cross-functional team (product designer, product manager, engineering lead). After the workshop, I shared the file with stakeholders for asynchronous review.
Planning the Design Process
Planning the Design Process
As the Lead Product Designer, I tailored the design process for implementing transaction limits for the Mobile Check Deposit feature. This included selecting appropriate tools and methods to address project needs and ensure a seamless transition to the beta version.
As the Lead Product Designer, I tailored the design process for implementing transaction limits for the Mobile Check Deposit feature. This included selecting appropriate tools and methods to address project needs and ensure a seamless transition to the beta version.
As the Lead Product Designer, I tailored the design process for implementing transaction limits for the Mobile Check Deposit feature. This included selecting appropriate tools and methods to address project needs and ensure a seamless transition to the beta version.



bUilding understanding
bUilding understanding
Team Alignment and Problem Understanding
Understanding the problem
Understanding
the problem
Understanding the problem
In the "Understanding Phase," we focused on mapping "Jobs to be Done" and Pain Points using data from user interviews and MVP feedback that I gathered earlier.
In the "Understanding Phase," we focused on mapping "Jobs to be Done" and Pain Points using data from user interviews and MVP feedback that I gathered earlier.
In the "Understanding Phase," we focused on mapping "Jobs to be Done" and Pain Points using data from user interviews and MVP feedback that I gathered earlier.



Jobs to Be Done Insights:
• Understanding Transaction Limits:
Users want to know why their transaction limits are set at a specific level.
• Next Steps:
Users desire clear guidance on steps to take if they reach their transaction limits.
• Quick Deposits:
Users want to deposit checks from homeowners as quickly as possible.
• Simple Process:
Users need a straightforward, hassle-free process for depositing checks.
• Admin Clarity:
Administrators need to know if they have reached the transaction limits for their organization.
• User Control:
Users want the ability to manage and adjust their transaction limits easily.
Jobs to Be Done Insights:
• Understanding Transaction Limits:
Users want to know why their transaction limits are set at a specific level.
• Next Steps:
Users desire clear guidance on steps to take if they reach their transaction limits.
• Quick Deposits:
Users want to deposit checks from homeowners as quickly as possible.
• Simple Process:
Users need a straightforward, hassle-free process for depositing checks.
• Admin Clarity:
Administrators need to know if they have reached the transaction limits for their organization.
• User Control:
Users want the ability to manage and adjust their transaction limits easily.
Mapping Pain Points insights:
• Lack of Awareness:
Users are unaware of check deposit limits until they encounter an issue.
• Limit Surprises:
Users are surprised when they exceed their deposit limit.
• Unclear Limits:
Users are unsure of their current transaction limits and how to change them.
• Guidance Needed:
Users need clear instructions on actions to take if they are close to or have exceeded their limits.
• Deposit Frustration:
Users are frustrated when they cannot deposit all the checks they have on hand.
• Limit Anxiety:
Users are anxious about reaching their deposit limits and need guidance on how to avoid this issue.
Mapping Pain Points insights:
• Lack of Awareness:
Users are unaware of check deposit limits until they encounter an issue.
• Limit Surprises:
Users are surprised when they exceed their deposit limit.
• Unclear Limits:
Users are unsure of their current transaction limits and how to change them.
• Guidance Needed:
Users need clear instructions on actions to take if they are close to or have exceeded their limits.
• Deposit Frustration:
Users are frustrated when they cannot deposit all the checks they have on hand.
• Limit Anxiety:
Users are anxious about reaching their deposit limits and need guidance on how to avoid this issue.



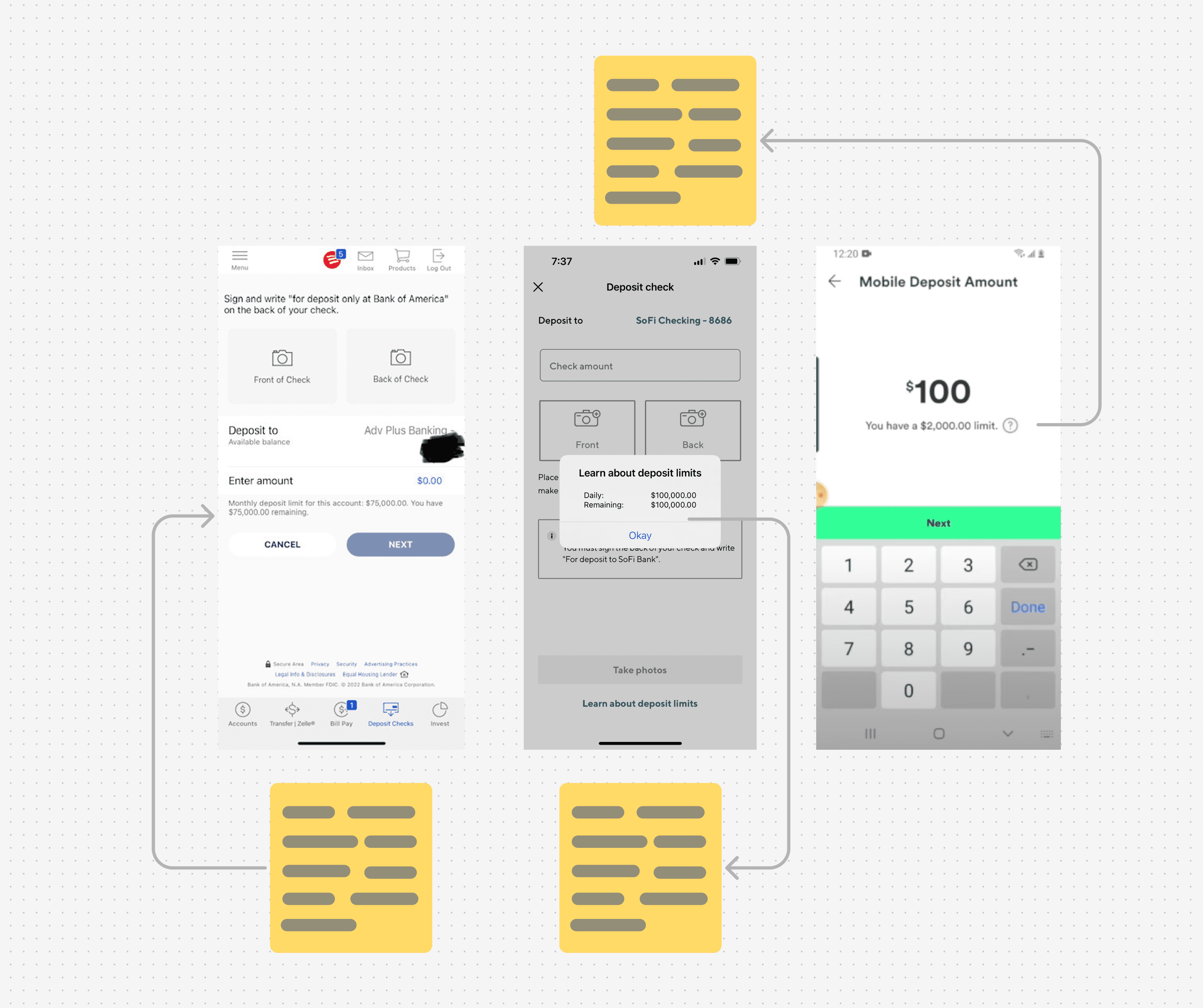
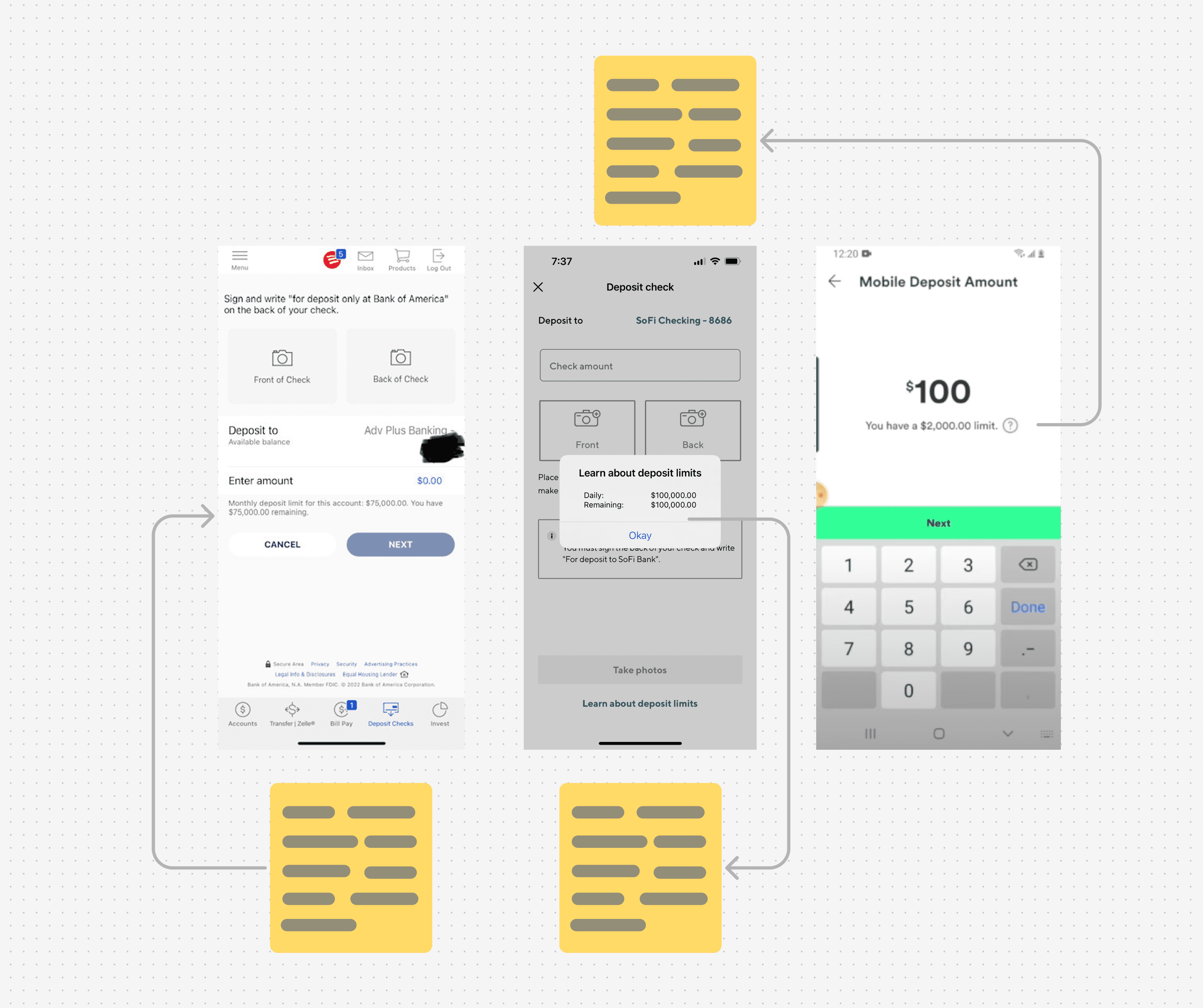
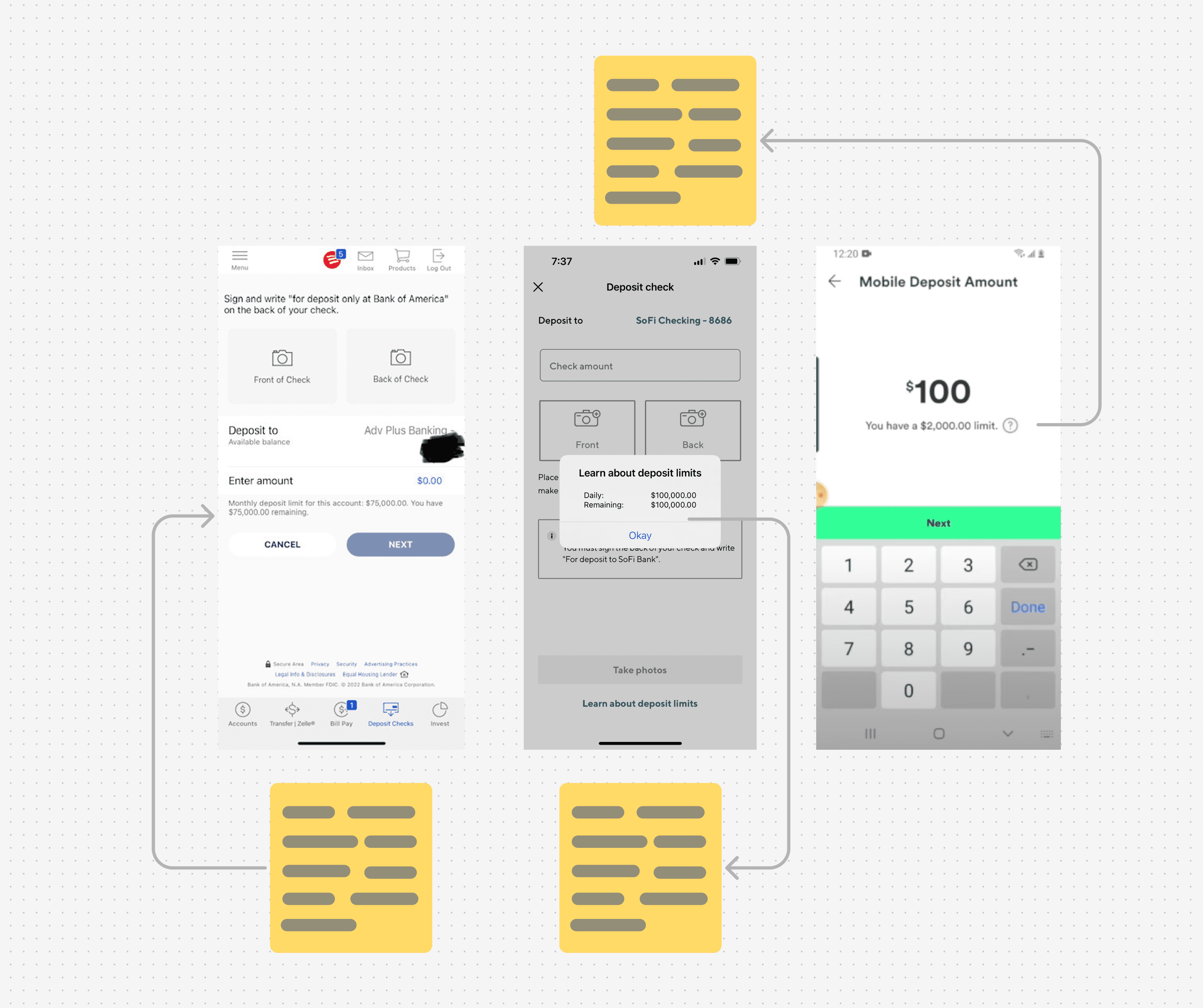
Competitors Analysis
Competitors Analysis
In this step, I have analyzed competitors' interactions from pre-MVP research. I efficiently used a Slack request to gather application screenshots. This analysis guided our MVP design and fostered cross-functional teamwork and project ownership.
In this step, I have analyzed competitors' interactions from pre-MVP research. I efficiently used a Slack request to gather application screenshots. This analysis guided our MVP design and fostered cross-functional teamwork and project ownership.
In this step, I have analyzed competitors' interactions from pre-MVP research. I efficiently used a Slack request to gather application screenshots. This analysis guided our MVP design and fostered cross-functional teamwork and project ownership.
Key Findings:
• Transparent Limit Display:
Competitors often provide a clear, real-time display of remaining limits on the main transaction screen, helping users avoid unexpected rejections.
• User Education & Onboarding:
Many competitors incorporate tooltips, tutorials, or FAQs during setup, ensuring that first-time users understand how limits work and how they can be managed.
• Transparent Limit Display:
Competitors often provide a clear, real-time display of remaining limits on the main transaction screen, helping users avoid unexpected rejections.
• User Education & Onboarding:
Many competitors incorporate tooltips, tutorials, or FAQs during setup, ensuring that first-time users understand how limits work and how they can be managed.
• Transparent Limit Display:
Competitors often provide a clear, real-time display of remaining limits on the main transaction screen, helping users avoid unexpected rejections.
• User Education & Onboarding:
Many competitors incorporate tooltips, tutorials, or FAQs during setup, ensuring that first-time users understand how limits work and how they can be managed.
• Visibility of Limits:
Four users didn’t want technicians to see the remaining limits. We decided to hide limits until roles were implemented, allowing only managers to view them.
• Need for Clear Processing Time:
Users anticipated fast fund availability but found processing times unclear, causing anxiety. Clearer messaging on timing could boost trust.
• Multi-Channel Notifications:
Competitors may notify users via email, SMS, or push notifications when they approach or exceed their limits, ensuring timely awareness.
• Transparent Limit Display:
Competitors often provide a clear, real-time display of remaining limits on the main transaction screen, helping users avoid unexpected rejections.
• Multi-Channel Notifications:
Competitors may notify users via email, SMS, or push notifications when they approach or exceed their limits, ensuring timely awareness.
• Transparent Limit Display:
Competitors often provide a clear, real-time display of remaining limits on the main transaction screen, helping users avoid unexpected rejections.
• Multi-Channel Notifications:
Competitors may notify users via email, SMS, or push notifications when they approach or exceed their limits, ensuring timely awareness.
• Transparent Limit Display:
Competitors often provide a clear, real-time display of remaining limits on the main transaction screen, helping users avoid unexpected rejections.
• Security Checks and Deposit Speed:
Users wanted security but were worried about delays for larger deposits. Transparency around security checks would reassure users.
• Detailed Transaction History:
Users wanted detailed transaction history showing past deposits, limits reached, and actions taken for a comprehensive overview.
Defining and developing
Defining and developing
From Scope to Stakeholders Review



Defining Project Scope
Defining Project Scope
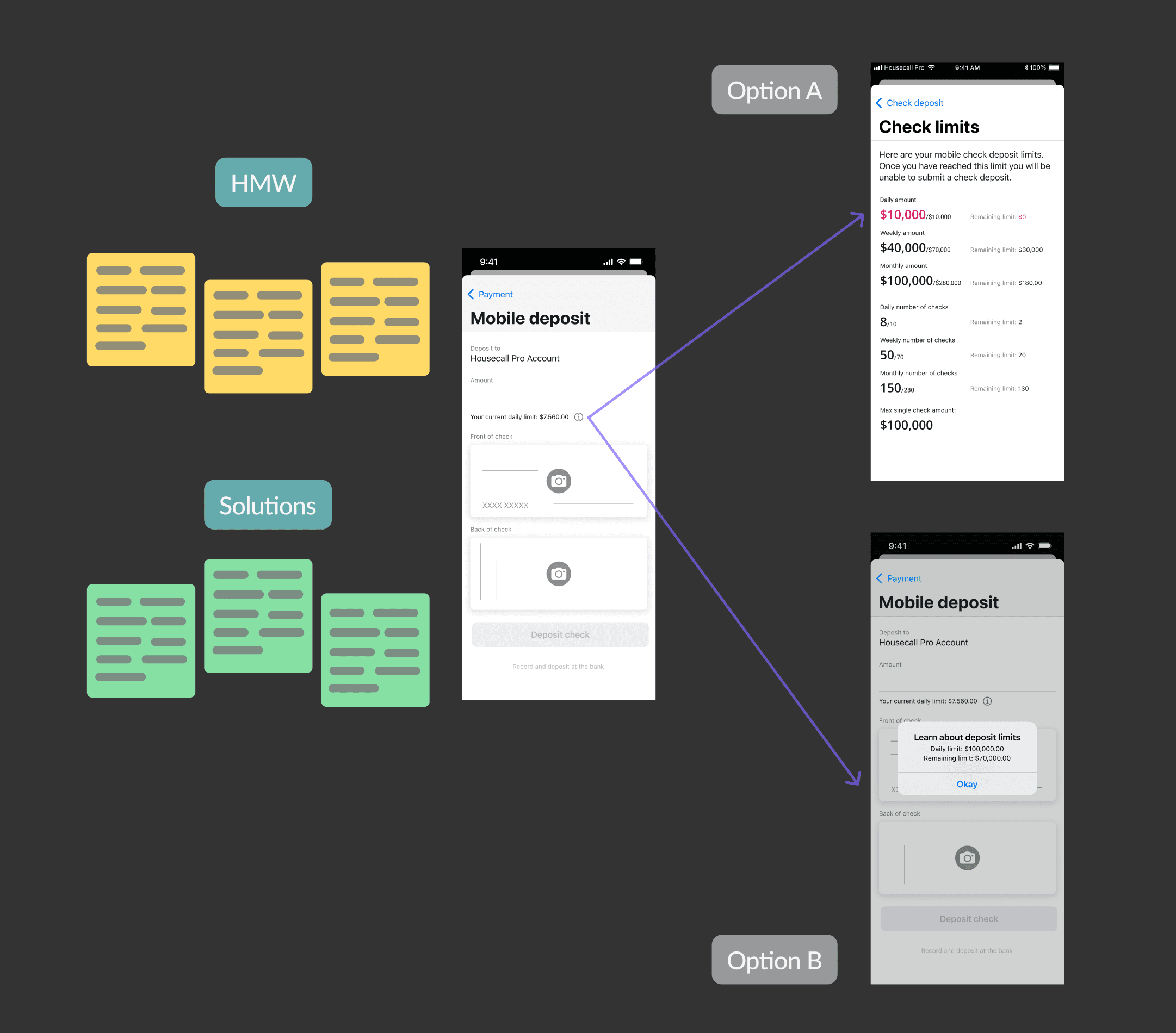
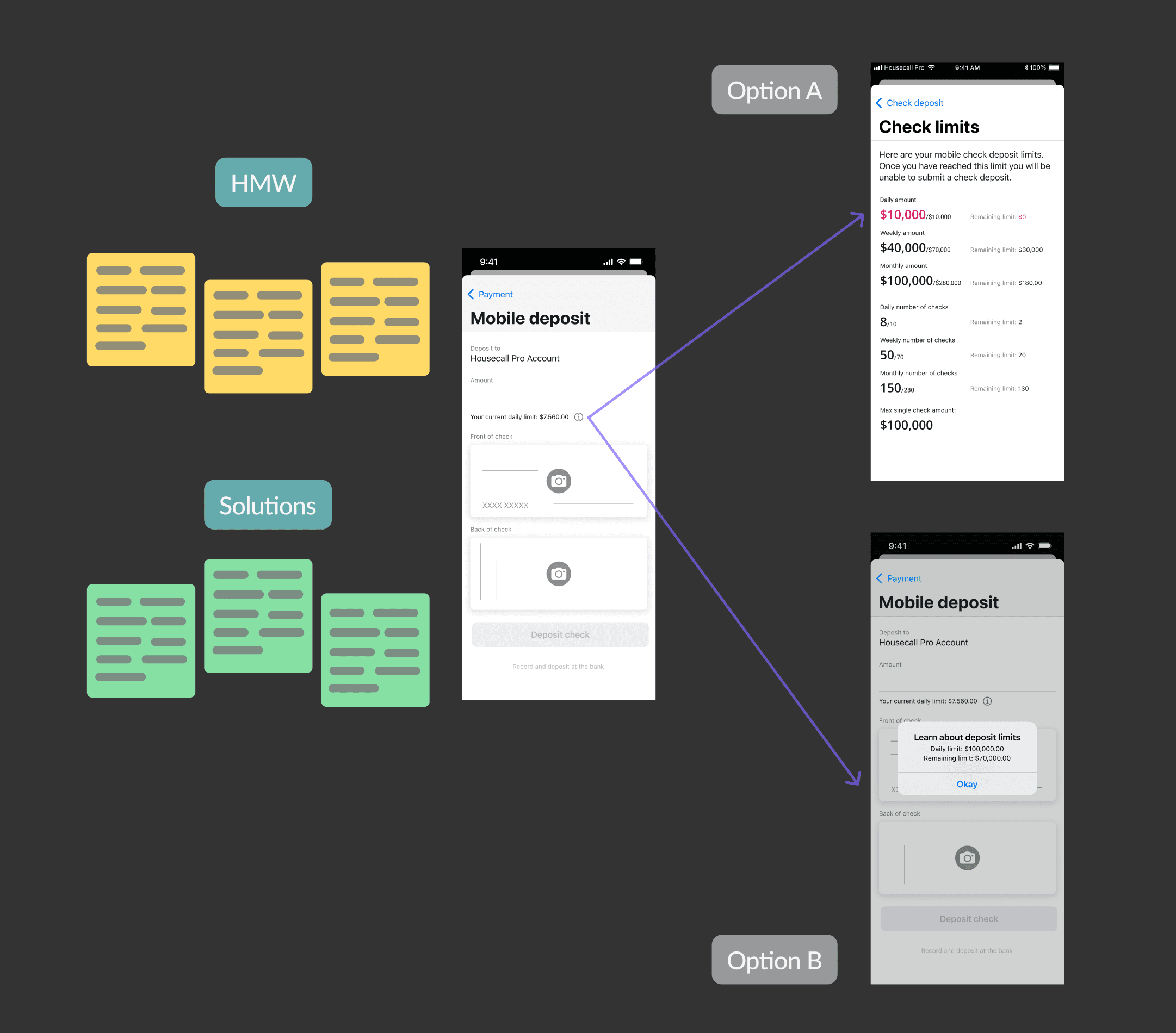
I conducted two workshops in the ideation phase: “How Might We” and an ideation session focusing on solutions for challenges. Ultimately, I have used the Impact Effort Matrix workshop to select the most viable solutions.
I conducted two workshops in the ideation phase: “How Might We” and an ideation session focusing on solutions for challenges. Ultimately, I have used the Impact Effort Matrix workshop to select the most viable solutions.
Scope of the Project:
Scope of the Project:
• Clear Limit Information:
Displaying current transaction limits and usage directly within the app to keep users informed at all times.
• Immediate Alerts:
Implementing real-time notifications to alert users as they approach or exceed their transaction limits, ensuring they are always aware of their status.
• Clear Limit Information:
Displaying current transaction limits and usage directly within the app to keep users informed at all times.
• Immediate Alerts:
Implementing real-time notifications to alert users as they approach or exceed their transaction limits, ensuring they are always aware of their status.
• Guidance Messages:
Providing clear instructions and next steps when users reach their limits, helping them understand what actions to take to resolve the issue.
• Simplified Interface Adjustments:
Making minor tweaks to the user interface to streamline the check deposit process and reduce user confusion without requiring major overhauls.
• Guidance Messages:
Providing clear instructions and next steps when users reach their limits, helping them understand what actions to take to resolve the issue.
• Simplified Interface Adjustments:
Making minor tweaks to the user interface to streamline the check deposit process and reduce user confusion without requiring major overhauls.
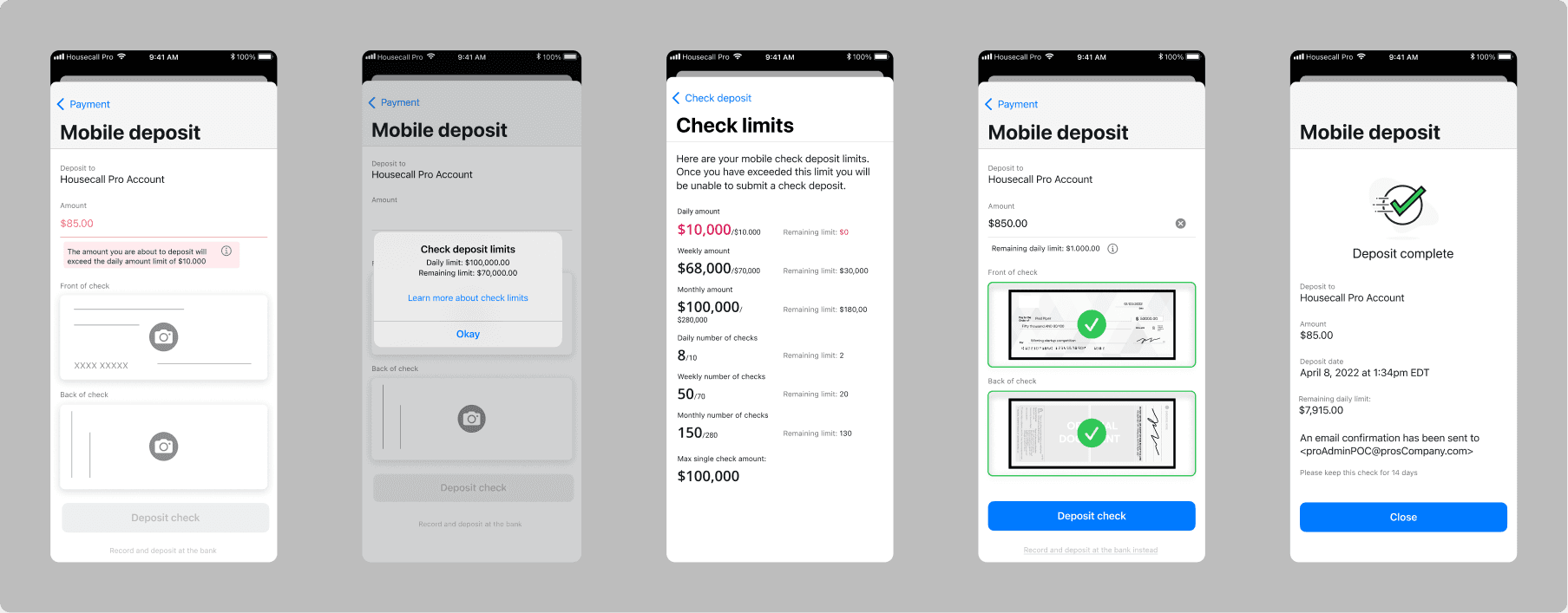
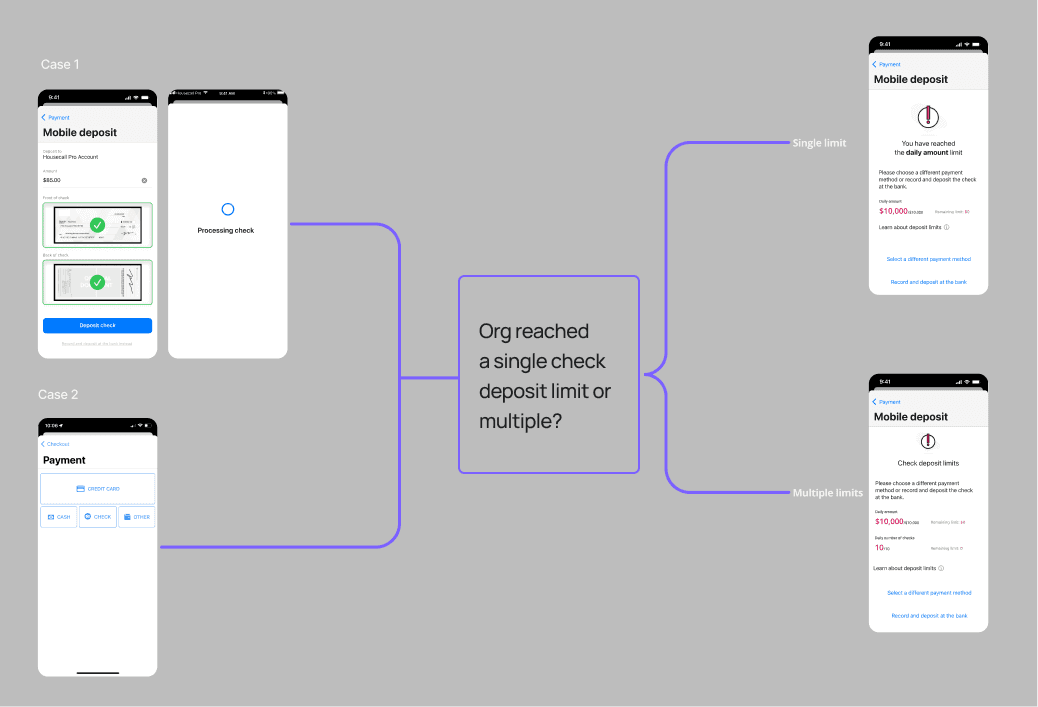
Design Explorations
Design Explorations
I started the project with mid-fi designs using our existing design system. Focusing on insights from earlier stages, I aimed to align with user needs and project goals.
I started the project with mid-fi designs using our existing design system. Focusing on insights from earlier stages, I aimed to align with user needs and project goals.
I started the project with mid-fi designs using our existing design system. Focusing on insights from earlier stages, I aimed to align with user needs and project goals.





Product Design Review
Product Design Review
I used asynchronous Product Design Reviews, enabling designers to provide feedback at their convenience. Additionally, I presented designs in bi-weekly meetings for real-time discussions and immediate feedback.
I used asynchronous Product Design Reviews, enabling designers to provide feedback at their convenience. Additionally, I presented designs in bi-weekly meetings for real-time discussions and immediate feedback.
I used asynchronous Product Design Reviews, enabling designers to provide feedback at their convenience. Additionally, I presented designs in bi-weekly meetings for real-time discussions and immediate feedback.
Stakeholders Review
Stakeholders Review
After refining designs with feedback from the triad and designers, I created a detailed presentation for stakeholders at our weekly meeting, highlighting the design journey, key UI elements, and our choices.
After refining designs with feedback from the triad and designers, I created a detailed presentation for stakeholders at our weekly meeting, highlighting the design journey, key UI elements, and our choices.
After refining designs with feedback from the triad and designers, I created a detailed presentation for stakeholders at our weekly meeting, highlighting the design journey, key UI elements, and our choices.



usability testing
usability testing
Validating Design
Planning and Conducting Usability Tests
We validated design assumptions with real users via prototype and usability tests. I invited MVP testers and new users and conducted 7 tests for feedback. The Product Manager helped by taking notes and asking follow-up questions.
We validated design assumptions with real users via prototype and usability tests. I invited MVP testers and new users and conducted 7 tests for feedback. The Product Manager helped by taking notes and asking follow-up questions.
We validated design assumptions with real users via prototype and usability tests. I invited MVP testers and new users and conducted 7 tests for feedback. The Product Manager helped by taking notes and asking follow-up questions.
Insights and Actionable Feedback
Insights and Actionable Feedback
After usability tests, I compiled the findings into a presentation with recommended changes. It summarized results, key insights, pain points, and improvement areas, backed by data and user feedback.
I have presented this to stakeholders, sharing insights and a plan to enhance the product.
After usability tests, I compiled the findings into a presentation with recommended changes. It summarized results, key insights, pain points, and improvement areas, backed by data and user feedback.
I have presented this to stakeholders, sharing insights and a plan to enhance the product.
After usability tests, I compiled the findings into a presentation with recommended changes. It summarized results, key insights, pain points, and improvement areas, backed by data and user feedback.
I have presented this to stakeholders, sharing insights and a plan to enhance the product.



Key Findings:
• Visibility of Limits:
Four users didn’t want technicians to see the remaining limits. We decided to hide limits until roles were implemented, allowing only managers to view them.
• Visibility of Limits:
Four users didn’t want technicians to see the remaining limits. We decided to hide limits until roles were implemented, allowing only managers to view them.
• Visibility of Limits:
Four users didn’t want technicians to see the remaining limits. We decided to hide limits until roles were implemented, allowing only managers to view them.
• Visibility of Limits:
Four users didn’t want technicians to see the remaining limits. We decided to hide limits until roles were implemented, allowing only managers to view them.
• Real-Time Notifications:
Users appreciated real-time notifications for transaction limits, finding them effective in keeping informed and avoiding surprises.
• Guidance Messages:
The app’s clear instructions were well-received. Users liked having step-by-step guidance when reaching limits.
• Guidance Messages:
The app’s clear instructions were well-received. Users liked having step-by-step guidance when reaching limits.
• Guidance Messages:
The app’s clear instructions were well-received. Users liked having step-by-step guidance when reaching limits.
• Guidance Messages:
The app’s clear instructions were well-received. Users liked having step-by-step guidance when reaching limits.
• Detailed Transaction History:
Users wanted detailed transaction history showing past deposits, limits reached, and actions taken for a comprehensive overview.
• Real-Time Notifications:
Users appreciated real-time notifications for transaction limits, finding them effective in keeping informed and avoiding surprises.
• Real-Time Notifications:
Users appreciated real-time notifications for transaction limits, finding them effective in keeping informed and avoiding surprises.
• Real-Time Notifications:
Users appreciated real-time notifications for transaction limits, finding them effective in keeping informed and avoiding surprises.
• Detailed Transaction History:
Users wanted detailed transaction history showing past deposits, limits reached, and actions taken for a comprehensive overview.
• Detailed Transaction History:
Users wanted detailed transaction history showing past deposits, limits reached, and actions taken for a comprehensive overview.
• Detailed Transaction History:
Users wanted detailed transaction history showing past deposits, limits reached, and actions taken for a comprehensive overview.


final Design and Product Analytics
final Design
and
Product Analytics
final Design and Product Analytics
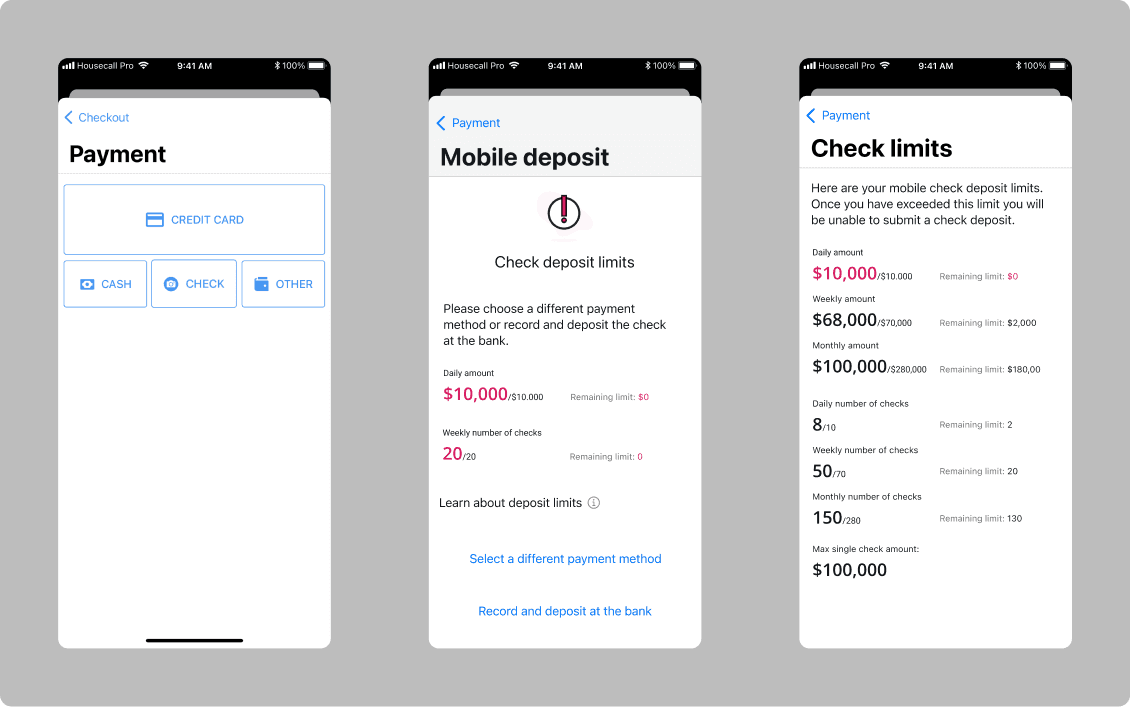
Implementing user feedback and polishing the designs
Working on Hi-Fi Designs
In this phase, I refined the UI with stakeholder feedback, aligning it with our. This included adjusting components, fonts, colors, and spacing. Collaborating with marketing, we crafted copy to enhance the design. I produced high-fidelity designs as the final outcome.
In this phase, I refined the UI with stakeholder feedback, aligning it with our. This included adjusting components, fonts, colors, and spacing. Collaborating with marketing, we crafted copy to enhance the design. I produced high-fidelity designs as the final outcome.
In this phase, I refined the UI with stakeholder feedback, aligning it with our. This included adjusting components, fonts, colors, and spacing. Collaborating with marketing, we crafted copy to enhance the design. I produced high-fidelity designs as the final outcome.
Creating a Measurement Plan
Creating a Measurement Plan
I led the creation of our analytics plan, defining key metrics and measurement strategies. Collaborating with the Product Manager and analytics team, we ensured comprehensive integration.
I led the creation of our analytics plan, defining key metrics and measurement strategies. Collaborating with the Product Manager and analytics team, we ensured comprehensive integration.
I led the creation of our analytics plan, defining key metrics and measurement strategies. Collaborating with the Product Manager and analytics team, we ensured comprehensive integration.



Results
Situation
Outcomes and Learnings
Transaction Limits: Key Outcomes
Transaction Limits: Key Outcomes
By introducing clear, adaptable deposit limits, we addressed users’ concerns about security, compliance, and workflow interruptions. Below are the core results and benefits of this implementation:
By introducing clear, adaptable deposit limits, we addressed users’ concerns about security, compliance, and workflow interruptions. Below are the core results and benefits of this implementation:
By introducing clear, adaptable deposit limits, we addressed users’ concerns about security, compliance, and workflow interruptions. Below are the core results and benefits of this implementation:
• Reduced Deposit Rejections:
Unexpected deposit rejections dropped significantly post-implementation, indicating more predictable and smoother transactions.
• Enhanced Compliance & Trust:
100% adherence to industry regulations was achieved, with Stripe validation processes streamlined to reinforce user trust.
• Reduced Deposit Rejections:
Unexpected deposit rejections dropped significantly post-implementation, indicating more predictable and smoother transactions.
• Enhanced Compliance & Trust:
100% adherence to industry regulations was achieved, with Stripe validation processes streamlined to reinforce user trust.
• Streamlined Onboarding & Support:
Support tickets related to deposit limits decreased by around 80%, reflecting enhanced clarity and user confidence.
• Foundation for Future Iterations:
The successful rollout created a scalable framework for potential feature expansions, including more granular user permissions or custom limit tiers.
• Streamlined Onboarding & Support:
Support tickets related to deposit limits decreased by around 80%, reflecting enhanced clarity and user confidence.
• Foundation for Future Iterations:
The successful rollout created a scalable framework for potential feature expansions, including more granular user permissions or custom limit tiers.
Usage Metrics and Impact
Usage Metrics and Impact
After launching the Mobile Check Deposit feature for all users (general availability), we tracked significant engagement and success.
• Initial Adoption:
In the first month, users completed 2,500 deposits, totaling $500,000 in Gross Merchandise Volume (GMV).
• Sustained Growth:
In subsequent months, the average GMV exceeded $600,000 in deposited checks.
• Notable Transactions:
The largest single check deposited was $100,000, demonstrating the reliability and security of the feature.
We knew that 30% of payments received by our clients were checks. Addressing this need aligned with our fintech strategy. The Mobile Check Deposit feature has greatly improved user experience and validated our strategic direction.
After launching the Mobile Check Deposit feature for all users (general availability), we tracked significant engagement and success.
• Initial Adoption:
In the first month, users completed 2,500 deposits, totaling $500,000 in Gross Merchandise Volume (GMV).
• Sustained Growth:
In subsequent months, the average GMV exceeded $600,000 in deposited checks.
• Notable Transactions:
The largest single check deposited was $100,000, demonstrating the reliability and security of the feature.
We knew that 30% of payments received by our clients were checks. Addressing this need aligned with our fintech strategy. The Mobile Check Deposit feature has greatly improved user experience and validated our strategic direction.
After launching the Mobile Check Deposit feature for all users (general availability), we tracked significant engagement and success.
• Initial Adoption:
In the first month, users completed 2,500 deposits, totaling $500,000 in Gross Merchandise Volume (GMV).
• Sustained Growth:
In subsequent months, the average GMV exceeded $600,000 in deposited checks.
• Notable Transactions:
The largest single check deposited was $100,000, demonstrating the reliability and security of the feature.
We knew that 30% of payments received by our clients were checks. Addressing this need aligned with our fintech strategy. The Mobile Check Deposit feature has greatly improved user experience and validated our strategic direction.
2500
Deposits after in the first month
2500
Deposits after in the first month
2500
Deposits after in the first month
$500K
GMV in the first month
$500K
GMV in the first month
$500K
GMV in the first month
$600K
GMV in the following months
$100k
Biggest single check deposited
$100k
Biggest single check deposited
$100k
Biggest single check deposited
Client Experiences and Insights
Through consistent updates and user testing, we created an effective, user-friendly Mobile Check Deposit feature that meets client expectations and integrates seamlessly into workflows. It’s easy to implement, time-saving, and reliable, allowing users to focus on their work rather than financial logistics.
Through consistent updates and user testing, we created an effective, user-friendly Mobile Check Deposit feature that meets client expectations and integrates seamlessly into workflows. It’s easy to implement, time-saving, and reliable, allowing users to focus on their work rather than financial logistics.
Through consistent updates and user testing, we created an effective, user-friendly Mobile Check Deposit feature that meets client expectations and integrates seamlessly into workflows. It’s easy to implement, time-saving, and reliable, allowing users to focus on their work rather than financial logistics.

“Mobile Check Deposit has been a game-changer for us. It’s so easy to use, and we can deposit checks instantly without any hassle. No more trips to the bank!”
John D. Plumber from Colorado

“The time saved is incredible. I used to worry about losing checks or having to find time to go to the bank. Now, I just take a picture and it’s done.”
Emily R. HVAC Company from California

“Getting paid faster has made a big difference for my business. I can focus more on my work and less on financial logistics.”
Mike S. HVAC Technician from Ohio

“Mobile Check Deposit has been a game-changer for us. It’s so easy to use, and we can deposit checks instantly without any hassle. No more trips to the bank!”
John D. Plumber from Colorado

“The time saved is incredible. I used to worry about losing checks or having to find time to go to the bank. Now, I just take a picture and it’s done.”
Emily R. HVAC Company from California

“Getting paid faster has made a big difference for my business. I can focus more on my work and less on financial logistics.”
Mike S. HVAC Technician from Ohio

“Mobile Check Deposit has been a game-changer for us. It’s so easy to use, and we can deposit checks instantly without any hassle. No more trips to the bank!”
John D. Plumber from Colorado

“The time saved is incredible. I used to worry about losing checks or having to find time to go to the bank. Now, I just take a picture and it’s done.”
Emily R. HVAC Company from California

“Getting paid faster has made a big difference for my business. I can focus more on my work and less on financial logistics.”
Mike S. HVAC Technician from Ohio

“Mobile Check Deposit has been a game-changer for us. It’s so easy to use, and we can deposit checks instantly without any hassle. No more trips to the bank!”
John D. Plumber from Colorado

“The time saved is incredible. I used to worry about losing checks or having to find time to go to the bank. Now, I just take a picture and it’s done.”
Emily R. HVAC Company from California

“Getting paid faster has made a big difference for my business. I can focus more on my work and less on financial logistics.”
Mike S. HVAC Technician from Ohio
Reflections: Key Learnings and Insights
• Continuous Sharing and Communication:
Regularly sharing progress and results with the team and key stakeholders proved invaluable.
• Continuous Sharing and Communication:
Regularly sharing progress and results with the team and key stakeholders proved invaluable.
• Centralized User Feedback:
Sharing results and analysis asynchronously allowed team members to review and ask questions at their convenience. Scheduled live meetings for in-depth discussions when needed.
• Centralized User Feedback:
Sharing results and analysis asynchronously allowed team members to review and ask questions at their convenience. Scheduled live meetings for in-depth discussions when needed.
• Hypothesis-Driven Design:
Helped in forming a validation and measurement plan for evaluating the effectiveness of proposed solutions.
• Hypothesis-Driven Design:
Helped in forming a validation and measurement plan for evaluating the effectiveness of proposed solutions.
• Flexibility and Adaptability:
The importance of remaining flexible and adapting plans based on real-time feedback and changing circumstances.
• Flexibility and Adaptability:
The importance of remaining flexible and adapting plans based on real-time feedback and changing circumstances.



Promo video of Mobile Check Deposit
Have Questions or Need More Details?
Let’s Connect!
Have Questions or Need More Details?
Let’s Connect!
Every project has unique challenges and opportunities. If you’re curious about the Mobile Check Deposit project or how similar strategies can elevate your business, let’s chat.
Every project has unique challenges and opportunities. If you’re curious about the Mobile Check Deposit project or how similar strategies can elevate your business, let’s chat.
Have Questions or Need More Details?
Let’s Connect!
Every project has unique challenges and opportunities. If you’re curious about the Mobile Check Deposit project or how similar strategies can elevate your business, let’s chat.
Products
© 80/20 Design 2024. All rights reserved. Privacy Policy. Terms of Use.
Products
© 80/20 Design 2024. All rights reserved.
© 80/20 Design 2024. All rights reserved.